
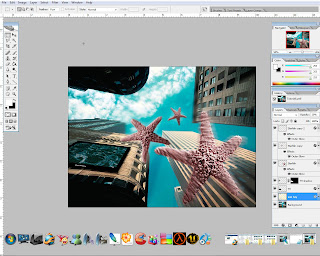
Here you go, the output of final tutorial for computer graphics 2. I'd prefer tutorial 1 more!
+Cheers+
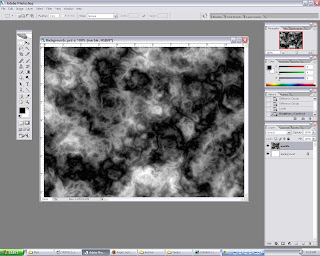
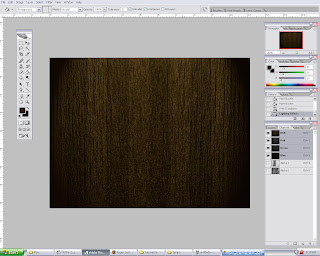
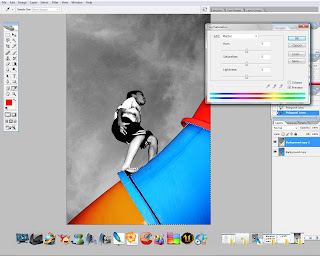
 Open background.psd. Then create a new layer, fill it with black color. Next select RENDER filter, use either CLOUDS or DIFFERENCE CLOUDS. Play around to achieve nice cloud efx.
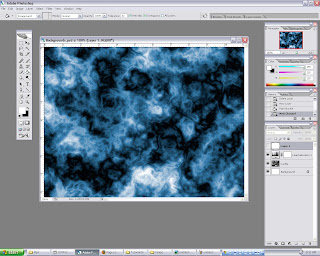
Open background.psd. Then create a new layer, fill it with black color. Next select RENDER filter, use either CLOUDS or DIFFERENCE CLOUDS. Play around to achieve nice cloud efx. After the filter has been applied, open HUE and SATURATION, tick the COLORIZE box, and adjust to any color to liking, in this case blue. To make it slightly better, adjustment on BRIGHTNESS and CONTRAST are made.
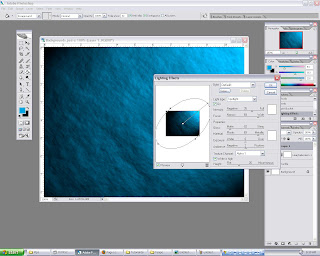
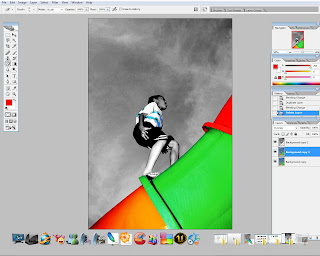
After the filter has been applied, open HUE and SATURATION, tick the COLORIZE box, and adjust to any color to liking, in this case blue. To make it slightly better, adjustment on BRIGHTNESS and CONTRAST are made. Go to channels, create a new ALPHA layer, apply the same techniques used for step 1. This to give the background a rough look. Next, make sure RGB layer is selected, open render filter and select LIGHTING EFFECTS. Adjust the values accordingly, the key is to get a nice overall lighting, not too dark nor bright.
Go to channels, create a new ALPHA layer, apply the same techniques used for step 1. This to give the background a rough look. Next, make sure RGB layer is selected, open render filter and select LIGHTING EFFECTS. Adjust the values accordingly, the key is to get a nice overall lighting, not too dark nor bright.
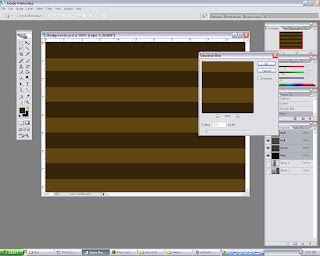
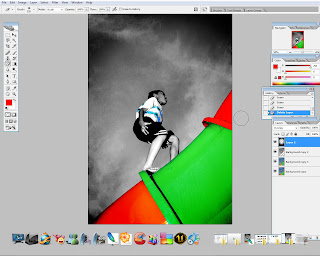
 By using MARQUEE tool, create a rectangle and use dark brown as fill. Then duplicate the shape and arrange it through out the background, so that in the end it will look it has stripes. Apply a little bit of GAUSSION BLUR.
By using MARQUEE tool, create a rectangle and use dark brown as fill. Then duplicate the shape and arrange it through out the background, so that in the end it will look it has stripes. Apply a little bit of GAUSSION BLUR. Step 3 and 4 is repeated to produce the final background. As you can see, the "wood" look improves from step to step. We would want it to look as real as possible. It can be easily achieved by doing experiments on the values (FILTER).
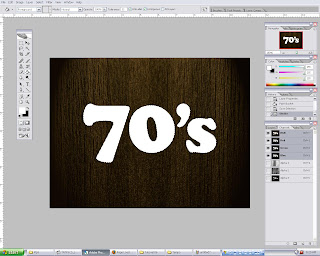
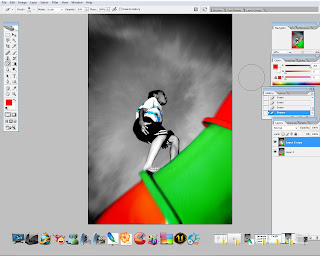
Step 3 and 4 is repeated to produce the final background. As you can see, the "wood" look improves from step to step. We would want it to look as real as possible. It can be easily achieved by doing experiments on the values (FILTER). Te last element would be the main text. Go to path, and CTRL click the 70's layer to select it. Then go back to LAYERS, create a new layer, and fill it with white while the text is still selected.
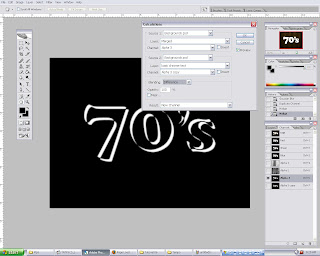
Te last element would be the main text. Go to path, and CTRL click the 70's layer to select it. Then go back to LAYERS, create a new layer, and fill it with white while the text is still selected. Now select channels, create a new alpha layer and duplicate it. So we will have two identical layers. For the first layer, move it 5 pixels up and 5 pixels to the left by using keyboard arrows. Repeat for the other layer, but 5 pixels down and 5 pixels to the right. After that, go to IMAGE and select CALCULATION. Set the source 1 layer to alpha 3, and source 2 layer to alpha 3 copy. Next change the BLENDING mode to difference. Click ok. This will basically render a chrome efx if its done correctly.
Now select channels, create a new alpha layer and duplicate it. So we will have two identical layers. For the first layer, move it 5 pixels up and 5 pixels to the left by using keyboard arrows. Repeat for the other layer, but 5 pixels down and 5 pixels to the right. After that, go to IMAGE and select CALCULATION. Set the source 1 layer to alpha 3, and source 2 layer to alpha 3 copy. Next change the BLENDING mode to difference. Click ok. This will basically render a chrome efx if its done correctly. Go to layers pallete and select 70's layer. Use HUE and SATURATION to change the text color. Any color will do as long as it matches with the background. Therefore brown-ish color tone wolud be the best option. To finish off, add a DROP SHADOW efx to the text, adjust the shading according to overall lighting.
Go to layers pallete and select 70's layer. Use HUE and SATURATION to change the text color. Any color will do as long as it matches with the background. Therefore brown-ish color tone wolud be the best option. To finish off, add a DROP SHADOW efx to the text, adjust the shading according to overall lighting.





Project Charter Assignment 1
Assignment 1 Title: Printout Postcard for the theme “Malaysia, Truly Asia”.
Project Start Date: 25 November, 2008.
Project Finish Date: 28 November, 2008.
Project Manager: Azri Fikri B. Osman
HP: 012-6036465
Email: azri_F@ymail.com
Website: http://mcg1014-1081106703.blogspot.com/
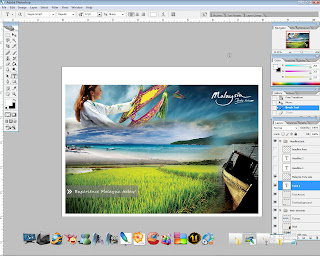
Project Objective: Students are to create a multi-cultural event for a post card. The theme would be “Malaysia, Truly Asia” which is the official slogan for Malaysia Tourism. Students are to show the multi-cultural aspects of Malaysia culture or life as a positive feature to attract tourist into this country.
Approach:
How do you create the postcard?
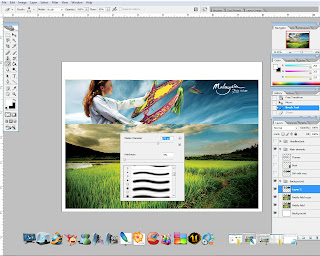
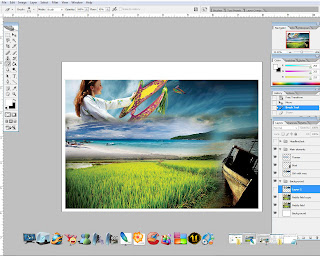
The postcard is produced by combining a couple of images with diffrent settings and effects. All these are done in Photoshop CS2
Using what images?
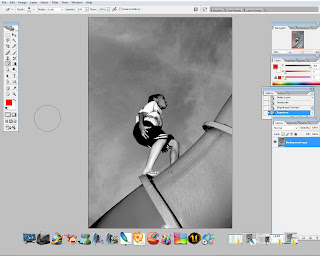
Images that are found on google, and some personal images are used to make up the postcard.
What tools at Photoshop you use to edit the images?
There are various tools that are used to crate the postcard, such as crop, marquee, lasso, blur and smudge tools. Filters are also used to get nice effects.
Write here about the idea of your postcard, is it your own Idea or References?
I combined my own ideas plus some reference found on the internet. By combining from both source, the output result will be better as the ideas are not restricted to just one simple idea.
Roles and Responsibilities:
For time management, the time estimated to complete the assignment is 2-3 days, depending on the amount of time spent on each Photoshop session. Usually it only takes 1 day to complete any exercise given. But as for this assignment, a research is required in order to create the post card, e.g relevant images, layout, etc. Since i started on the 25th, I'll show some of assignment 1 progress to madam Lydia on the 26th to get feedback or comments to help further improve the result. Before submitting the assignment, these guidelines must be fulfilled :
Comment:
For this assignment, its quite easy and direct. Not much of fancy efx or filters are needed to make it interesting. Just simple tools such as ERASER, BRUSH, CURVES, LEVELS and BLENDING MODE are used to make up the post card. Much of these tools are from Tutorial 1 and 2, so its not a big deal in completing this assignment. Overall i enjoyed doing this assignment, although the steps taken are the basic ones but the outcome was awesome! I'm very surprised with the final outcome. Looking forward for assignment 2.





 Step 2:
Step 2:
 Step 4:
Step 4:


 Top: Main
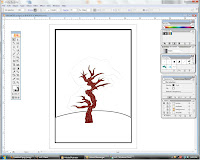
Top: Main Step 1:
Step 1: Step 2:
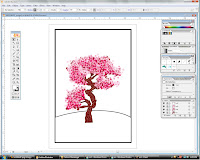
Step 2: Step 3:
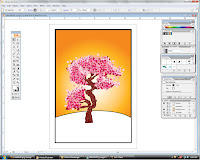
Step 3: Step 4:
Step 4:
 Step 6:
Step 6: